Art Style That Is Almost Just an Outline of Objects
The outline is a fundamental part of the illustration and sometimes it can get frustrating, especially when you see that your sketch looks better than the final version. But your lines can have as much personality as your characters, and so it is very useful to emphasize or highlight parts of the illustration, directly the viewer'south gaze and create motility. Here are some tips to requite more character to those lines. Permit's first!

What brush should I utilize?
Plain, there are millions of digital brushes, and each one has a different office, so there is no correct reply to this question. I could say "It depends on what you want to do" merely that's not good enough, right? The good thing is that they all share more or less the same configuration console. Let's take a look at a couple of basic Clip Studio Paint brushes: the Darker Pencil and the Thou-Pen.
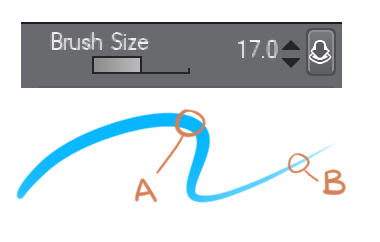
* Brush Size: The thickness of the line varies depending on the size of the brush and the pressure we exert on the pen of our graphics tablet. (A) Maximum size, (B) thickness with the minimum pressure.

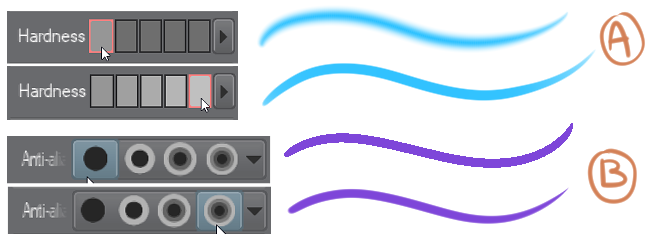
* Hardness / Anti-aliasing: This softens the edges. You can see how it affects the strokes in both cases. (A) Hardness / (B) Anti-aliasing.

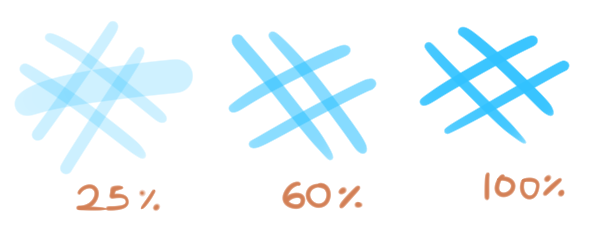
* Density / Opacity: With less density or opacity the lines get more transparent. Hither I increased the density progressively until we get to 100%.

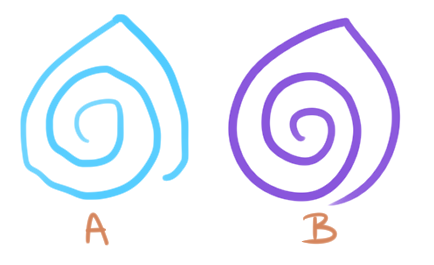
* Stabilization: This bar is a life-saver! It makes small adjustments in the line to avoid shakiness, so it is great for when you want to make long and uninterrupted lines – you but have to increment or decrease the value as much as you lot need. (A) 0 stability, (B) 10 stability.

What idea or feeling do I want to create?
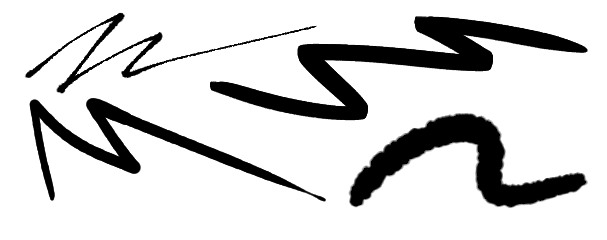
Maybe I want my drawing to look aggressive, to prove speed, power and strength …

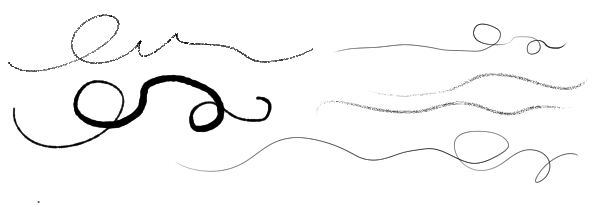
Perhaps calmer, more delicate, clean and fluid …

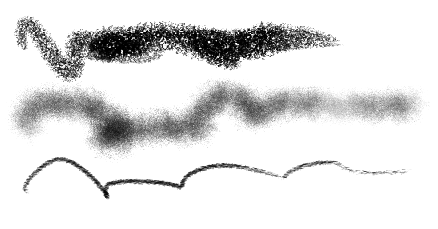
Or even a footling undefined, confused, or dirty with a bit of texture!

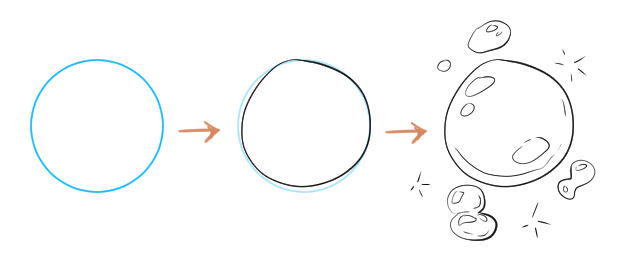
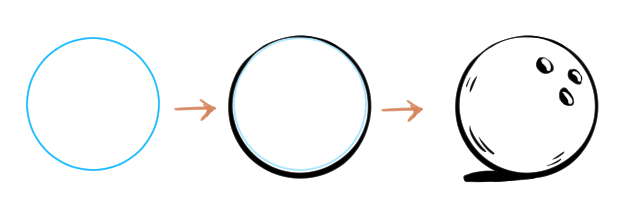
Lines are capable of representing whatever type or volume of materials, so you only have to vary their thickness, direction and attitude. For instance, if you want this circle to look like a soap bubble, so sparse and imperfect lines (which have the attitude of a bubble) are what y'all are looking for. You know that it is a frail, trembling, transparent figure and that at any moment information technology could … Poof! Flare-up!

And if y'all do the opposite, it may wait like a bowling brawl. Notice how the thickness of the line at the bottom is accentuated to simulate some shade, and give it some more weight.

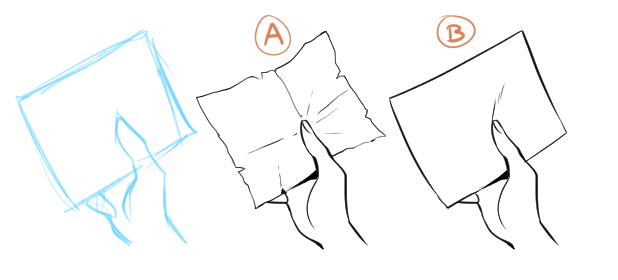
Lines tin give a worn look (A) or a new look (B) and then it is of import to keep in mind what you lot want to correspond and brand them act in such a fashion.

The petals are delicate and light (A), the rocks are rough and heavy (B). At that place are countless other objects you can do this with…

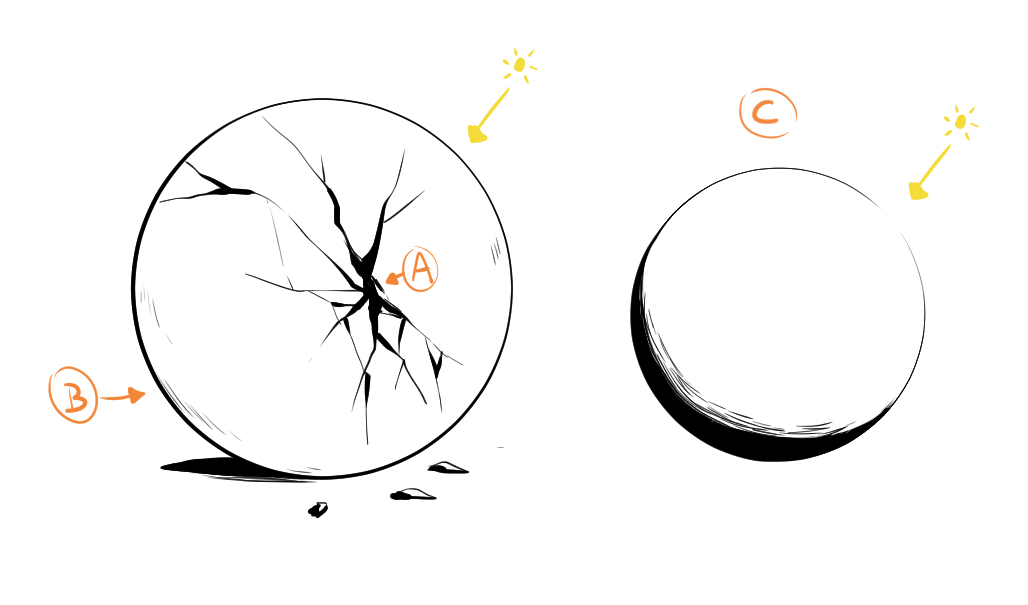
Represent light or shadow:
Strong strokes in sure areas of your effigy volition create the feeling that light does not reach this point (A).
Also by varying the thickness of the lines on one side of the figure, yous might advise shading (B).
For light, we utilize fine lines or open up spaces. Keep in mind, the thinner the line, the more intense the light feels (C).

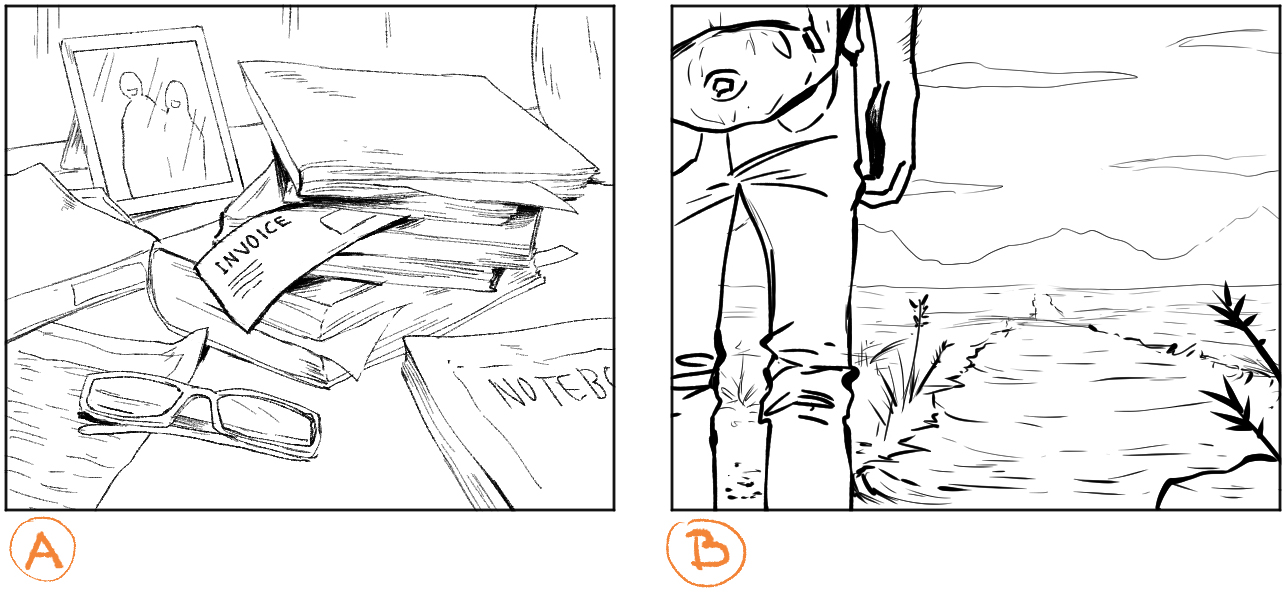
Perspective and emphasis:
We can utilise the composition to assistance highlight an object. If the lines are slightly more divers or thicker, you can guide the eye directly where we want it to become (A); or if you want to create perspective, similarly, a heavier and more defined contour will give a sense of closeness (B).
Conversely, diffused and thin lines for the objects that accompany the composition point to the viewer that they are not your protagonists (A); or represent things far abroad (B).

Let's put information technology into do!

I will become footstep by step explaining the process of this cartoon and the CSP tools that I used to solve certain bug.
In my mind, this drawing is full of free energy, and perhaps a piddling rebellious, because she looks similar a flake of a bad daughter, correct? So let's requite the lines the same attitude.
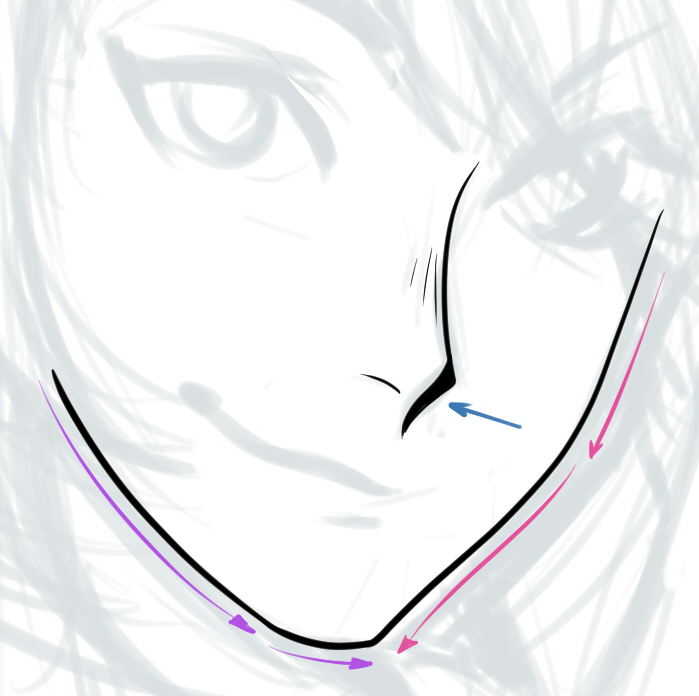
I commencement off by lowering the opacity of the sketch and create a new layer. I normally start with the features of the face, just this sketch isn't very articulate so I have to find a line that works. If I find it difficult to start with the jawline, then I beginning with the olfactory organ. Commonly when I figure out how to draw one matter, information technology is easier to describe the next one – at that place'south no strict club when y'all draw!
I accentuated the outline of the nose to give it some relief and shade, then moved onto the jaw.

Eyes
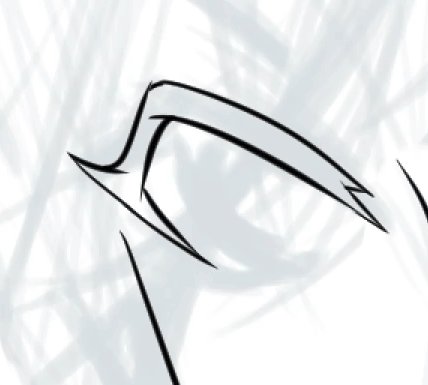
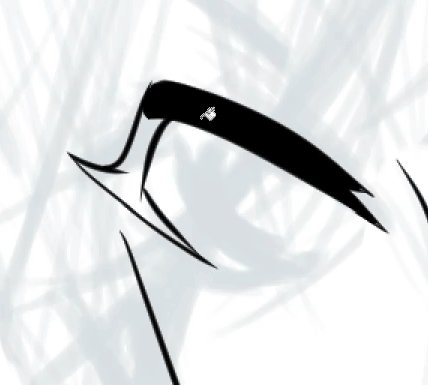
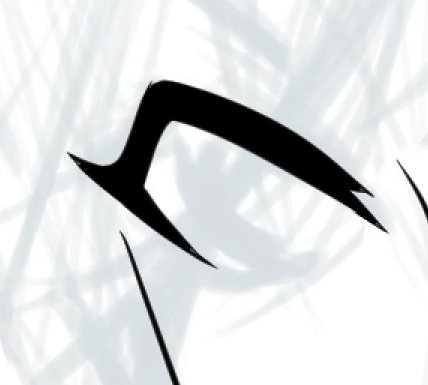
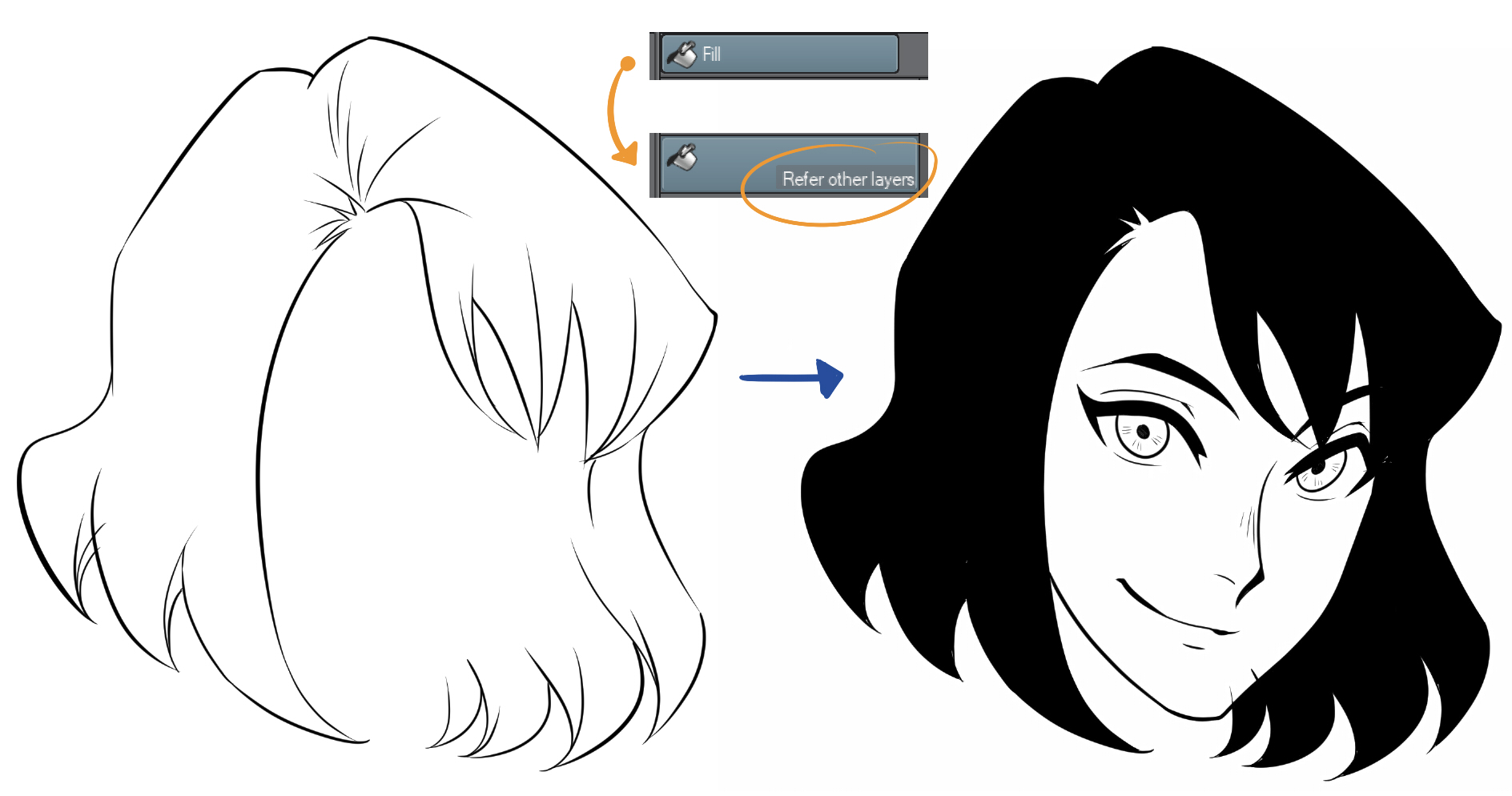
I want her to have a gaze with some weight to it. To give her a strong wait and highlight the optics, we should make the eyelashes nice and thick. It probably won't wait great if you endeavour to describe the whole of the lashes with single strokes, so to aid yourself out: draw the outline of the lashes and make full them in with the Fill tool (the one that looks similar a paint bucket).
![]()

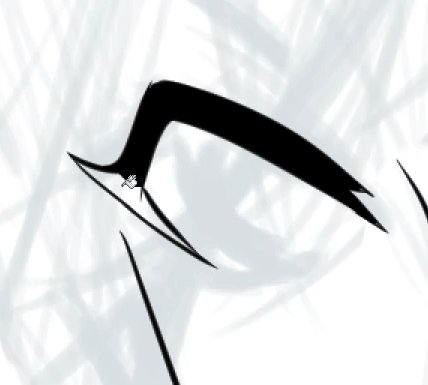
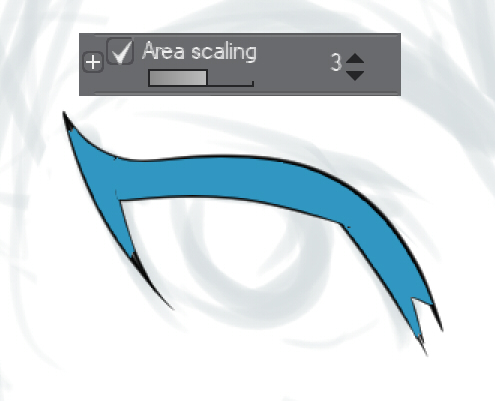
Sometimes this tool leaves blank pixels on the edges, which don't look swell. To prepare this problem, y'all tin can change the levels in "Area scaling" a few points above 0 and this make certain the fill tool will embrace office of the outline and reduce the number of blank pixels when filling.

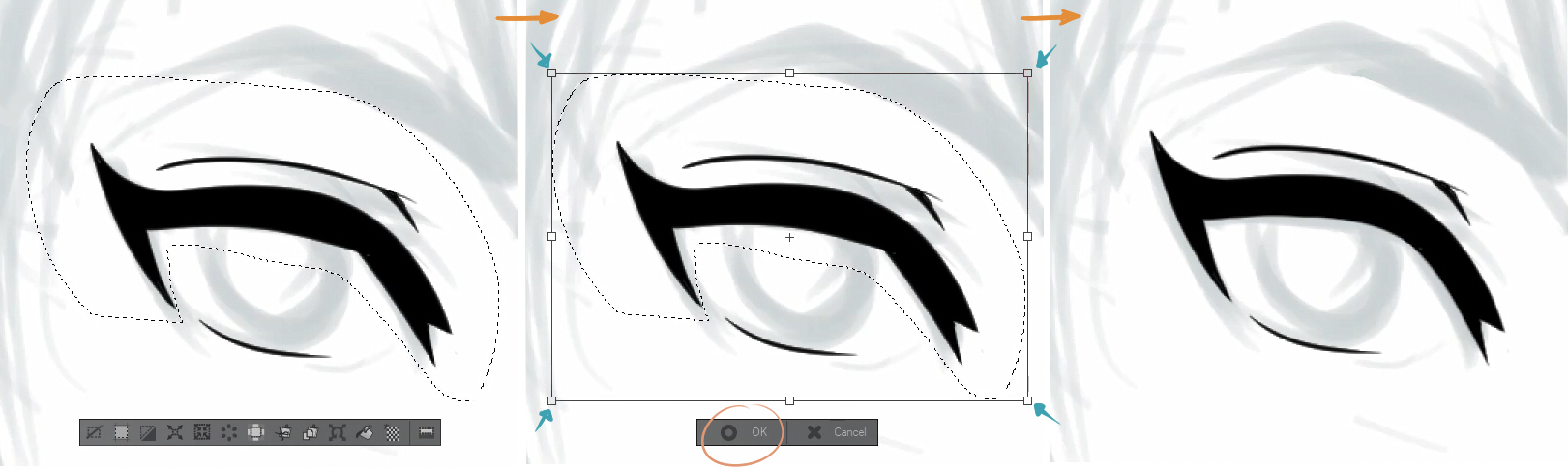
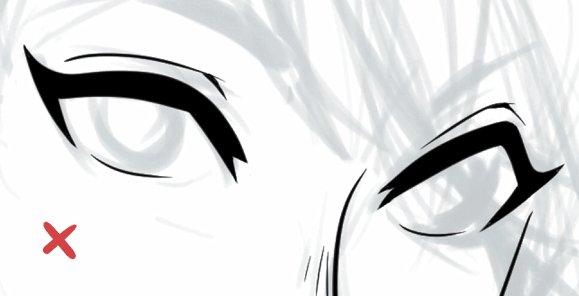
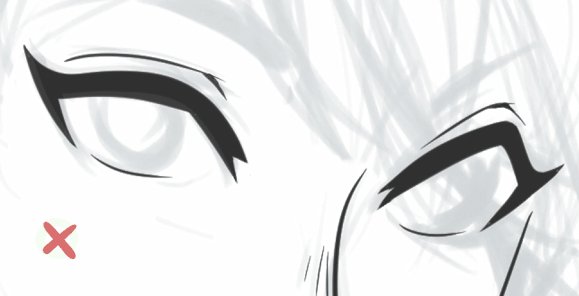
I've just realized that one eye is bigger than the other. The stroke on the outline is decent, though, so instead of erasing and redrawing it, let's salvage a bit of time!
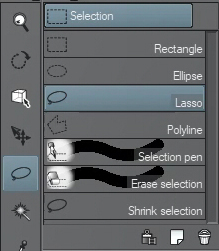
* Transformation tool: I used the Lasso selection and selected the eye I want to alter. Then, pressing Ctrl + T and holding the Ctrl key, I movement the corners of the box to get information technology to the shape I want. Finally, I ostend the changes by clicking OK.



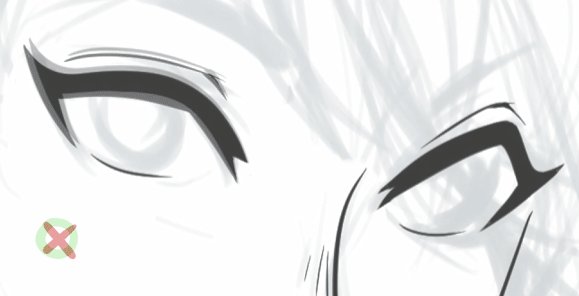
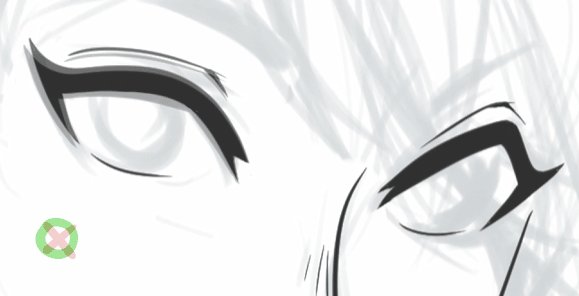
It is good mutual practice to look at your work from another signal of view to detect these kinds of errors as soon every bit possible. Flipping the sheet horizontally as you lot piece of work is actually helpful:
![]()
* The iris: The curve of the iris is actually difficult to draw – I've never gotten it right the first time. To assist things a chip I suit the line stability level, which I mentioned before, until I go the perfect curve. Don't suffer without line stabilization!

Hither I've gone alee and finished the eyebrows, oral cavity and pupils, so now I can get and add small details to flesh information technology out …

Hair
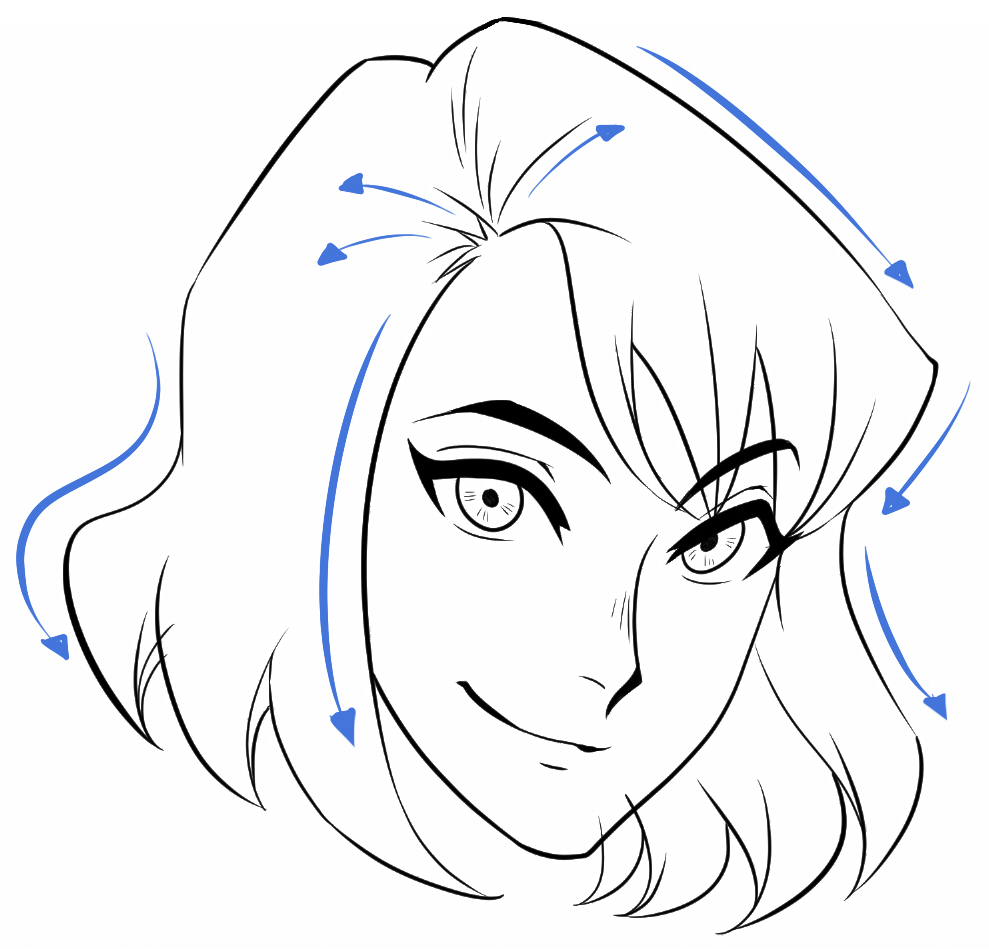
In a new layer, I define the outline of the whole head of hair, starting from the forehead. From the root to the tips, from tiptop to bottom, from one point to another – exercise information technology yet you like! The important thing is that your line flows with how the hair moves.

I employ the aforementioned trick with the paint bucket equally earlier. Retrieve though, yous're working on a different layer – if you hide the confront layer you'll meet that the lines of the hair are not closed, so the fill tool will spill over and fill the entire canvas. To avert this, click on "Refer other layers" and the program will have into account the other visible layers.

One time you lot're done with this, cover any bare pixels with the castor or erase whatever imperfections that may have been left over.
* Details: This is my favorite office! I add pocket-size strands to give it a more natural, relaxed await!

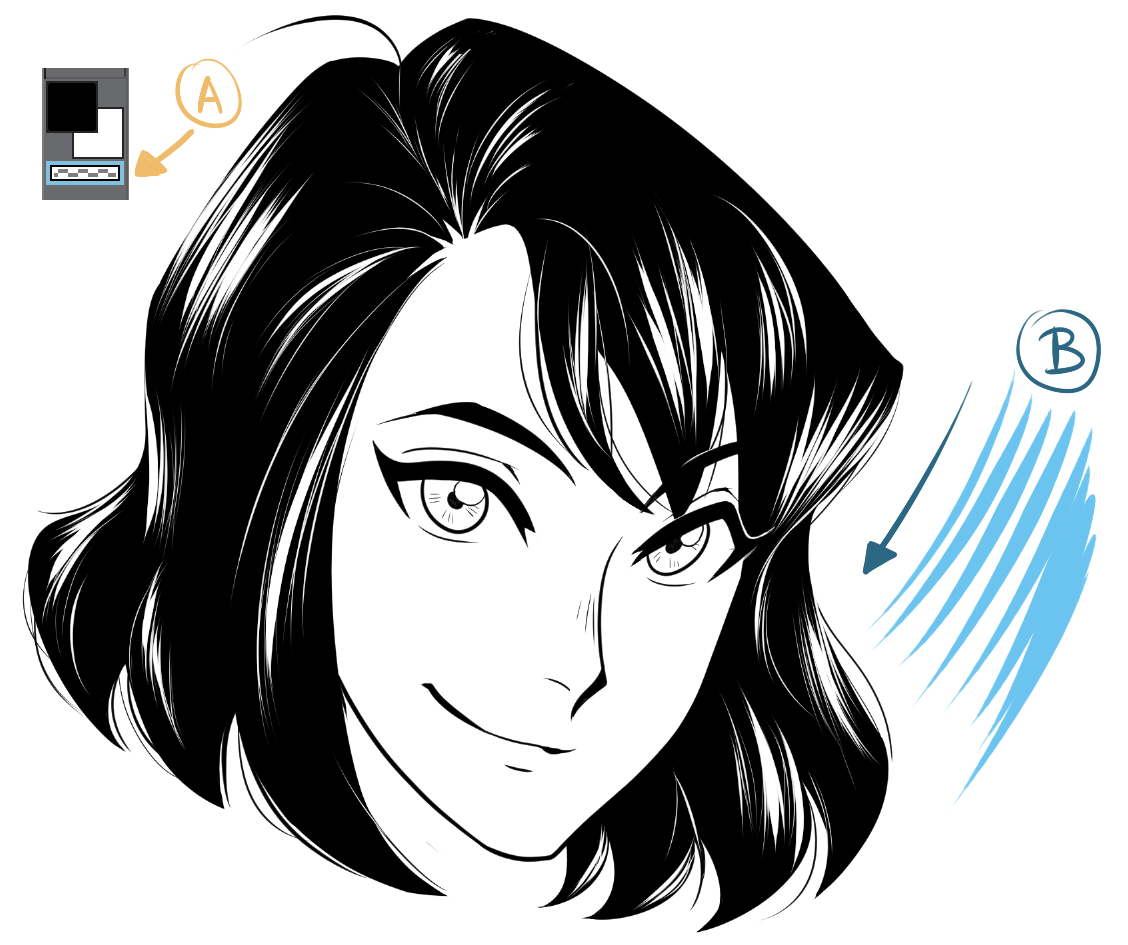
Y'all tin encounter how it comes to life, right? But at that place's still something missing – the calorie-free. For that, I take another play a trick on that I similar to use. Nigh all the tools in CSP can act every bit a "draft".
This box (A) will make our castor "transparent". The light volition highlight item tufts of hair and will give the epitome depth. In the same way, keeping in mind the curved shape of the head, the direction and motility of the hair is key to prevent the effigy from looking flat.
(B) Hither are the kinds of strokes I tend to use for hair highlights

Clothes
In general, drawing long lines in i continuous stroke is a detriment to the line, because your mitt has a express range with which it can make a fluid line, which shows more when you lot work with digital media.
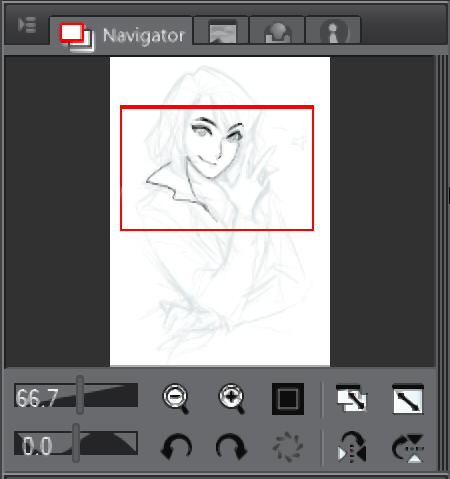
* The navigator panel: When I draw, I find myself drawing the same line countless times, zooming in and rotating the canvass to draw more than comfortably. For lines that encompass a lot of space, I zoom out and for short lines or lines that require more than item and precision, I zoom as much as I tin can. Of form, I make sure to rotate the canvas to help free up my range of movement of my wrist, and produce the most natural lines I can.

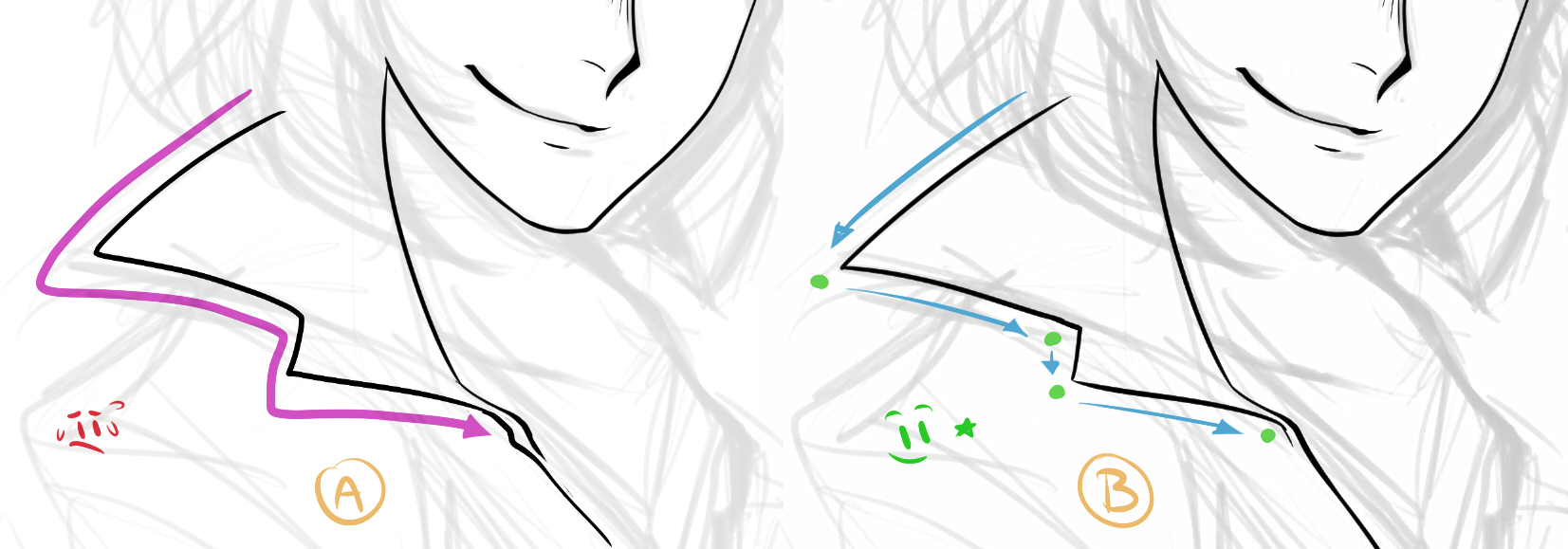
In that location are always rest points when drawing. These happen naturally when one line finishes and some other begins. (A) Hither is one continuous line. (B) And here is some other where I have stopped one line and started another at the natural rest points. The difference is slight but it conspicuously looks better.

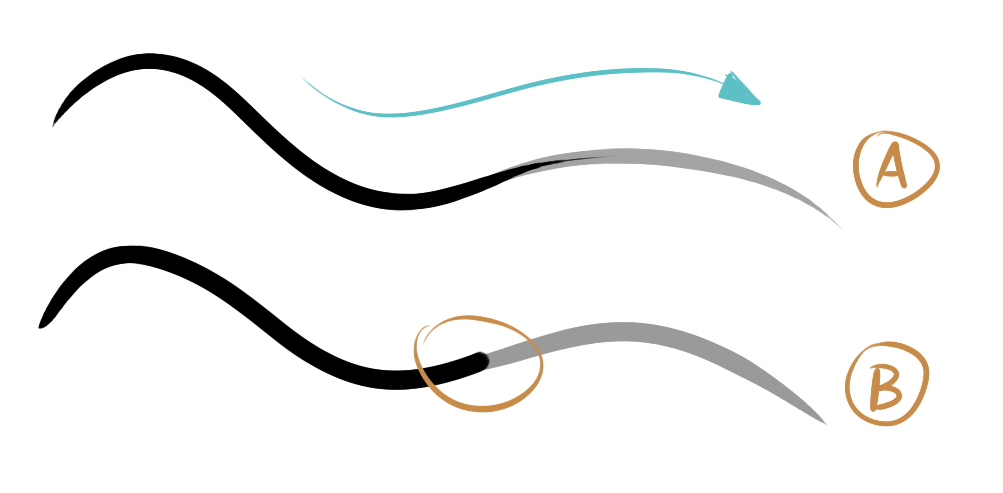
If you have to stop in the eye of a long line, having a thin tip at the end helps blend it together, so you can proceed the line smoothly.

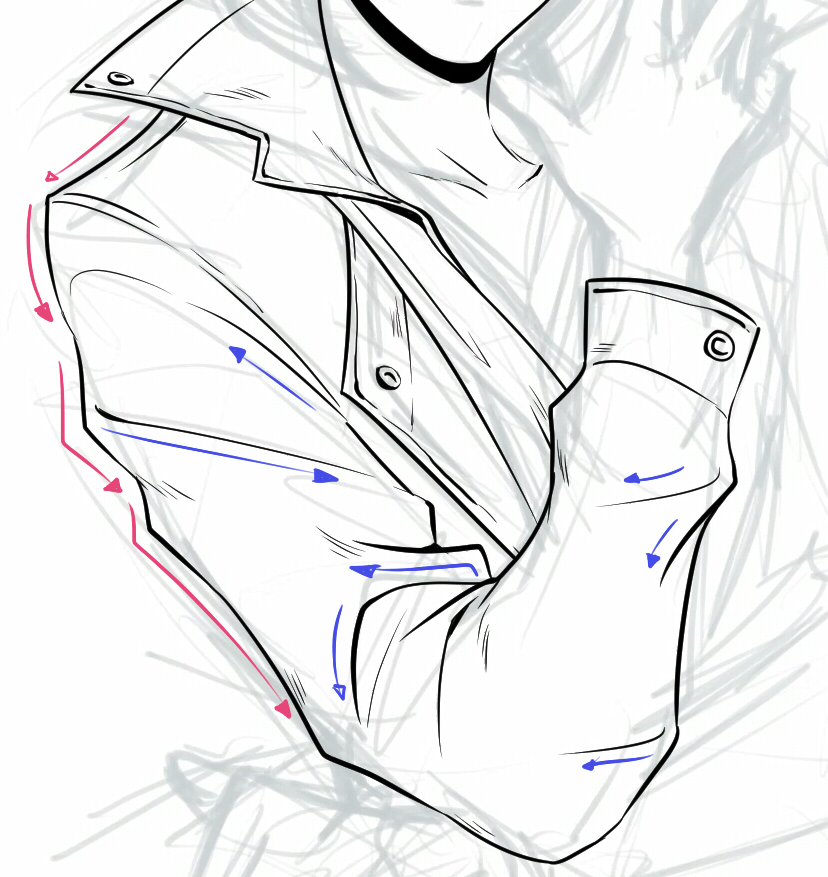
* Folds: These all go in different directions and some are more than pronounced or distressed than others. A lot of it depends on the cloth. In this case I want to show that the fabric is thicker, and so I make sure to prove that past drawing more than pronounced wrinkles. If you do not know how to stand for a detail textile, you lot can ever employ reference photos on the internet. Don't draw blindly – information technology's a practiced habit to make use of references!

Hands
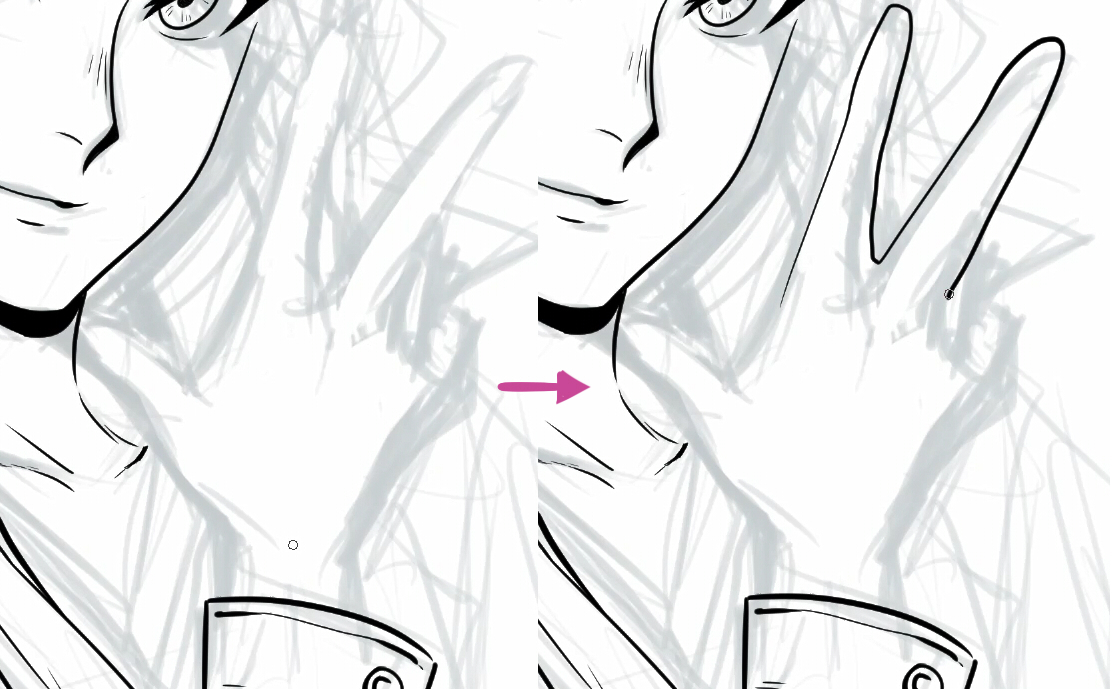
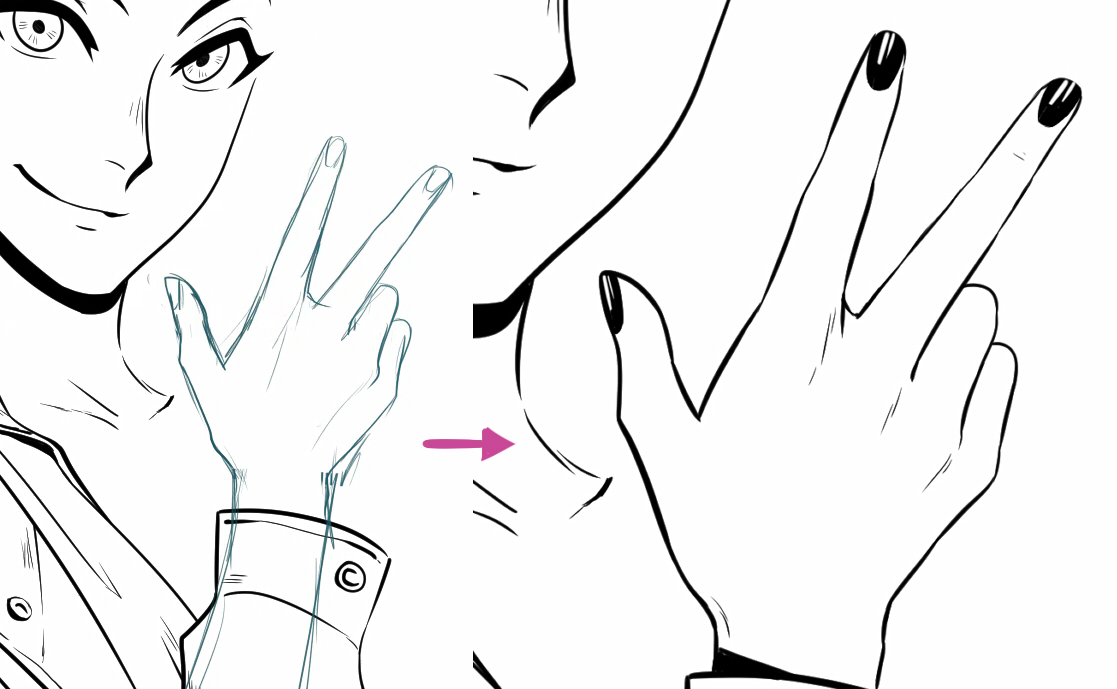
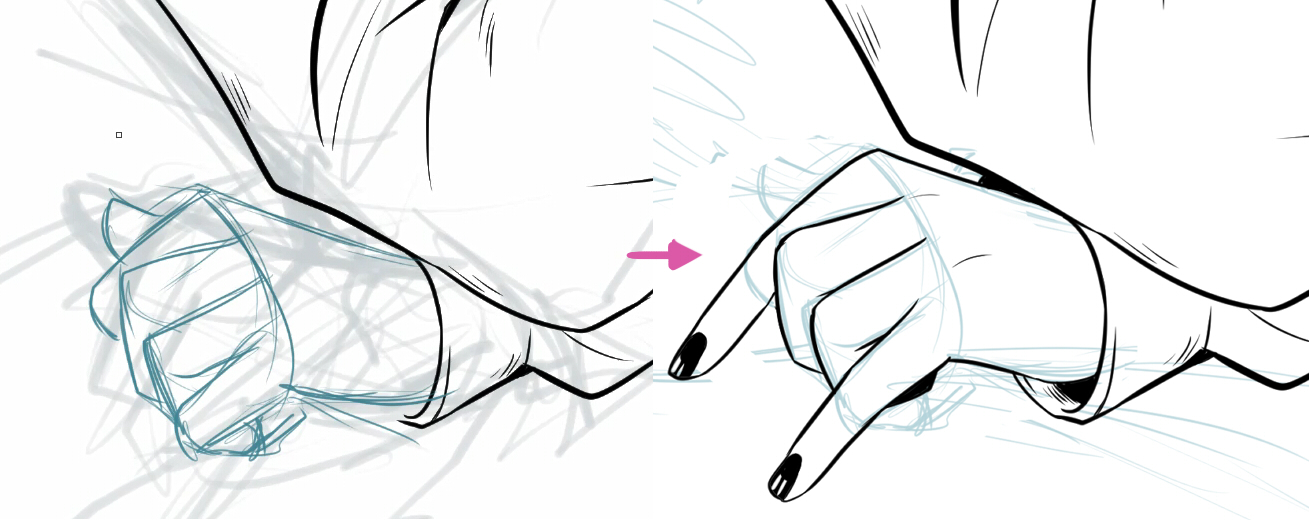
So far the sketch has been a good reference to piece of work from, just it doesn't work in some parts of the drawing. For example, I'k not convinced past this manus – I tried to describe something decent but … no, it actually was not good.

Then I drew a new sketch of information technology and took the opportunity to adjust its position and size. I like the shape more now, and I as well liked the idea of painting her nails black.

But now I take this problem:

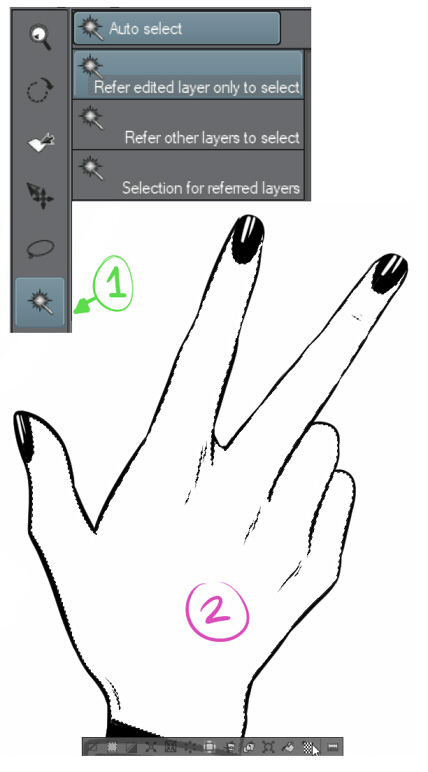
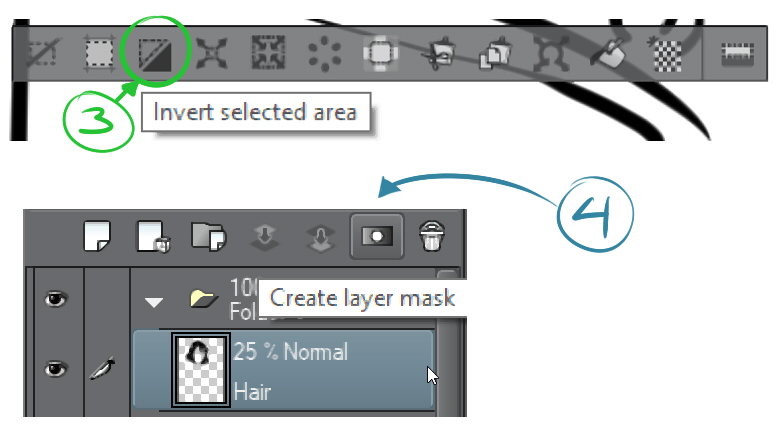
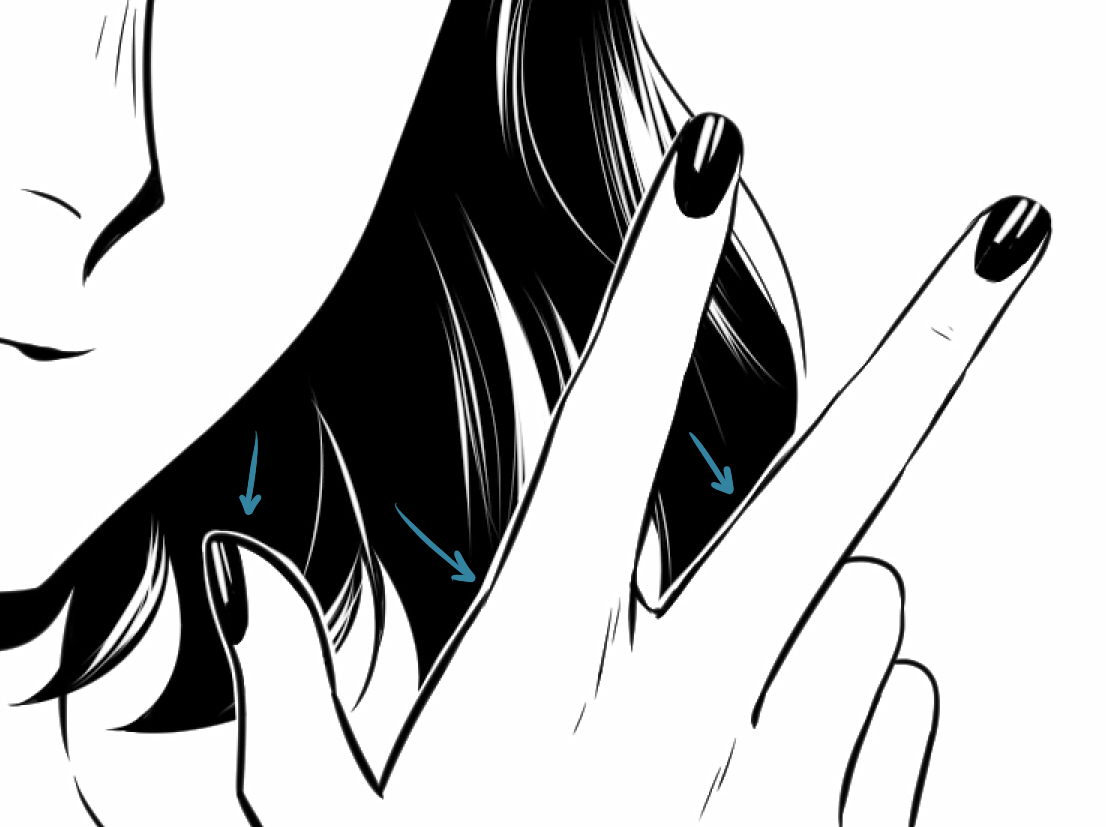
* Layer Mask: with this it's like shooting fish in a barrel to hide the area of the hair that interferes with the hand, without needing to erase it:
(1) Click on the car option tool > (2) Click inside the hand – a dotted outline volition appear for the area pick > (3) invert selected area > (four) select the hair layer and create layer mask .


To highlight the hand, I left a pocket-size white outline.

I finish delineating the remaining areas, add together some details to the blouse, and draw the other arm and paw (which I re-sketched and changed the pose for).


All washed!
For my concluding touches, I added a little elevator to the scarf to make the composition more dynamic and fun, a squeamish star to accompany her gesture and some gray tones.

I hope it is non too much information to digest, but you can always bound to whatever section that interests you.
CSP has incredibly flexible tools, please do non hesitate to explore them in-depth.
And finally, practice a lot!
If y'all similar, you can check out my social media and portfolio to see some more of my work.
https://www.instagram.com/eri_duh/
https://twitter.com/eri_duh
https://world wide web.artstation.com/eridey
Cheers for reading!
– Eridey
Source: https://www.clipstudio.net/how-to-draw/archives/165695
0 Response to "Art Style That Is Almost Just an Outline of Objects"
Post a Comment